-
Notifications
You must be signed in to change notification settings - Fork 75
Manual
As a sandboxed app on the Mac App Store, MarkEdit cannot set itself as the default app for opening Markdown files, here's how to do it:
- Select a Markdown file in Finder
- Press ⌘ I
- Select MarkEdit in the
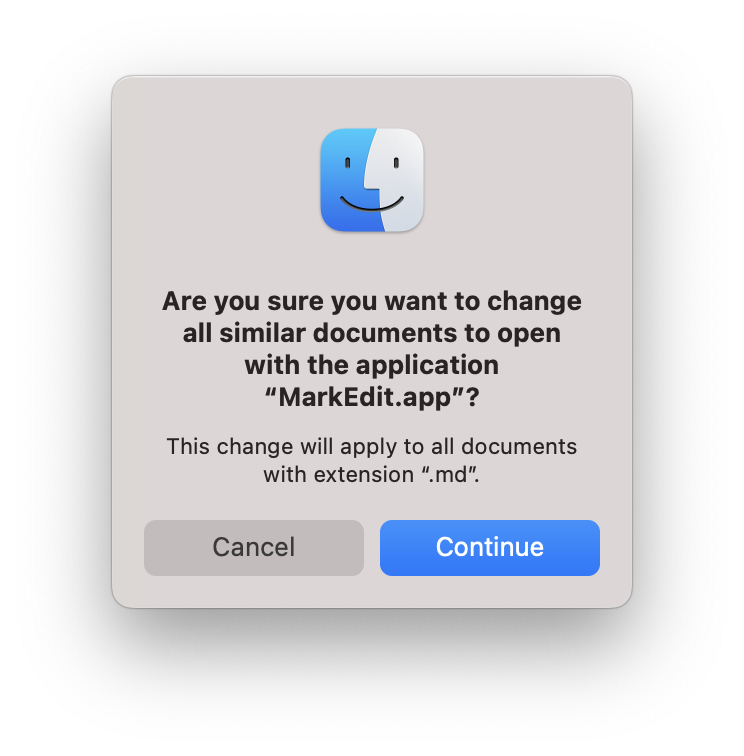
Open with:section - Click
Change All...and confirm

MarkEdit doesn't have a built-in command-line tool, but you can open a file in terminal with just:
open -a MarkEdit /file/path.mdObviously, you can make a shell alias to use it as markedit /file/path.md like this:
alias markedit="open -a MarkEdit"
Alternatively, you could also add this script to /usr/local/bin/markedit:
#!/bin/bash
open -a MarkEdit $1After running chmod 755 for this file, you can also run markedit /file/path.md to open files, learn more.
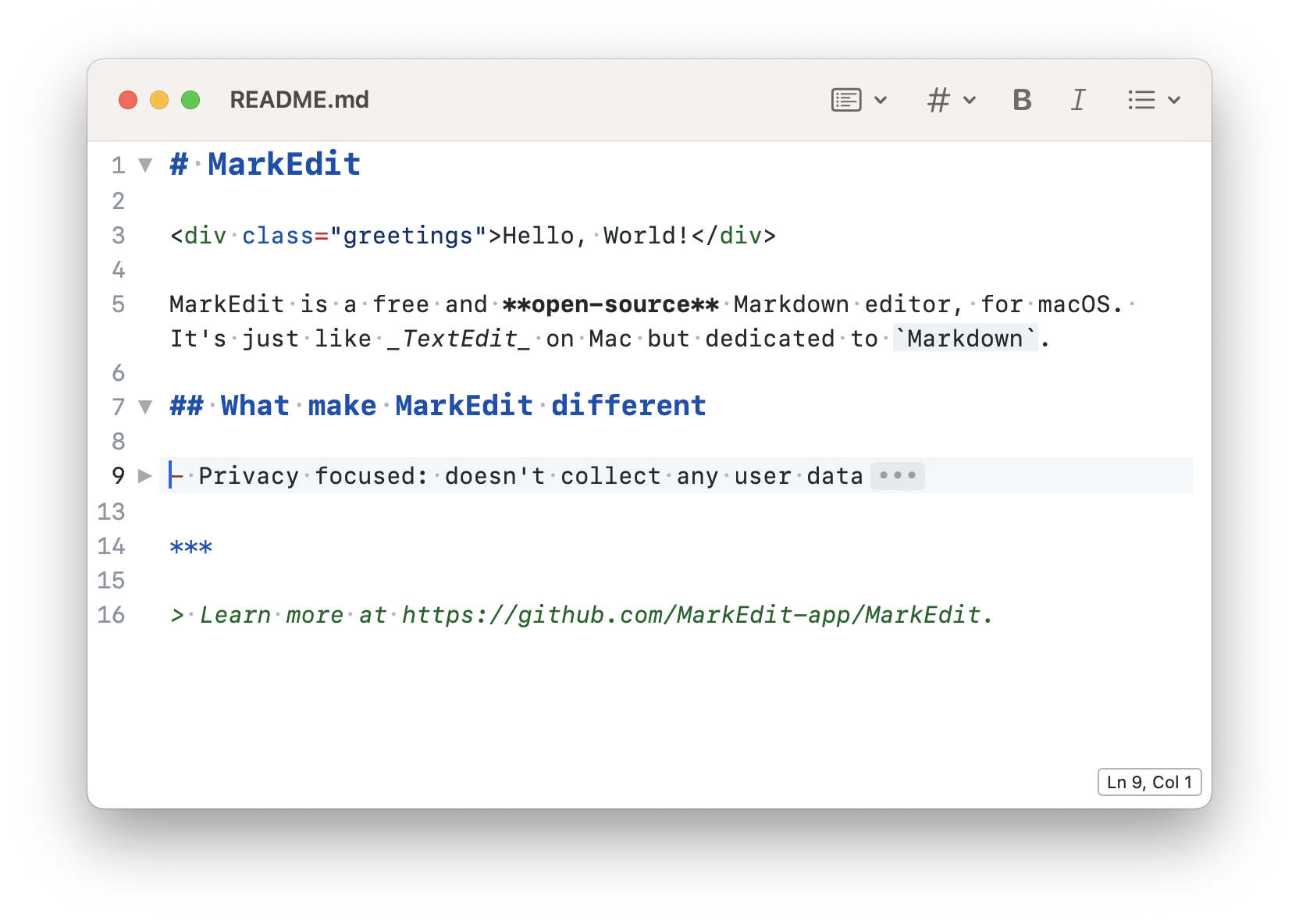
When you're working on some large documents, you can navigate between the section headers using handy keyboard shortcuts:
- ⇧ ⌘ O to open the menu (and arrow keys to navigate)
- ⌥ ⌘ ↑ to select the previous section
- ⌥ ⌘ ↓ to select the previous section
Note that, ⇧ ⌘ O requires the
Table of Contentsitem available on the toolbar to work.
You can easily create multiple selection, just hold ⌘ while selecting the text.

MarkEdit also allows you to select text in a rectangle, just hold the ⌥ key and start selecting.
By right-clicking, you can also choose
Select All Occurrencesto edit them altogether.
By hovering on the line number gutter, you can fold section headers, code blocks and so on.

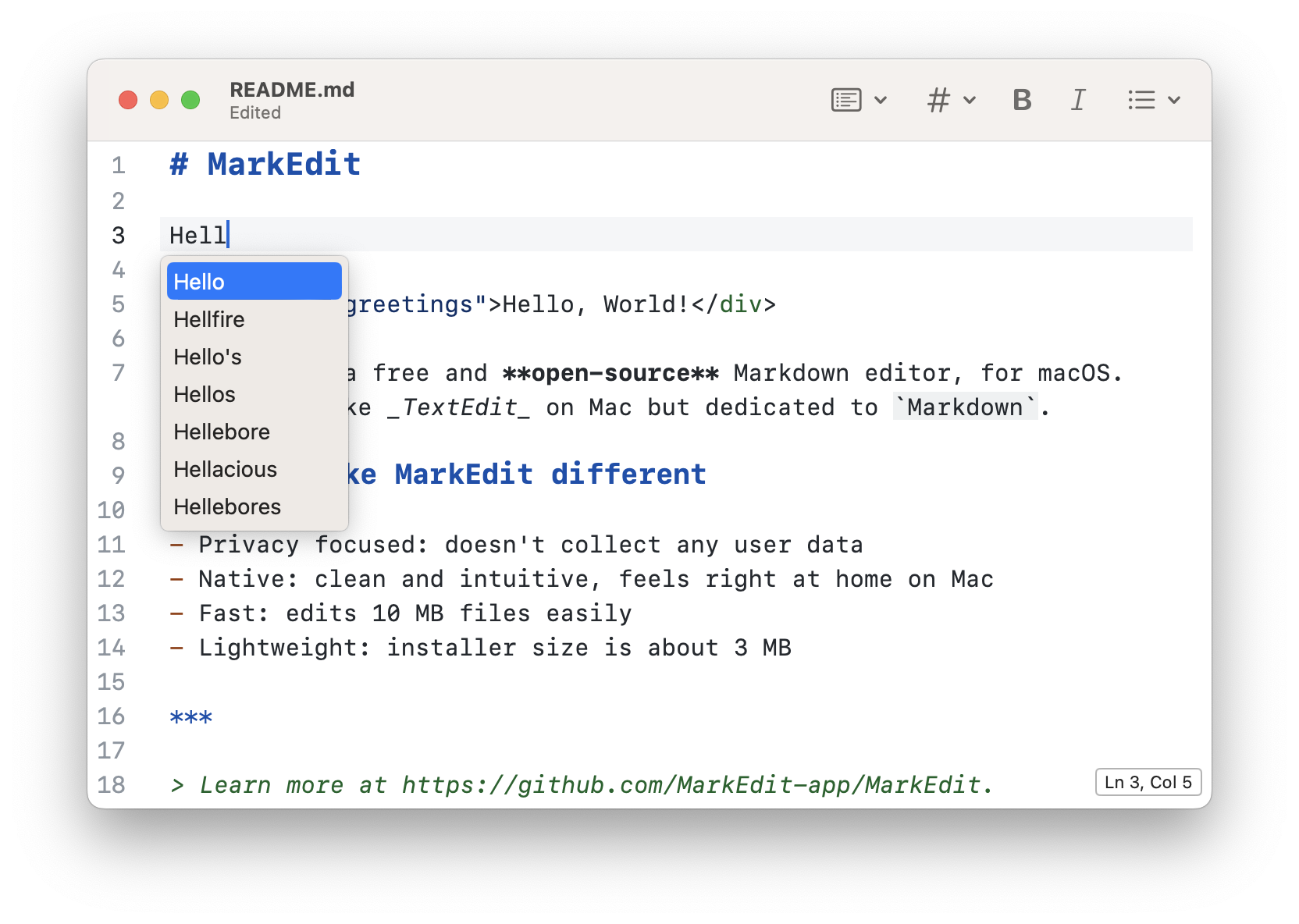
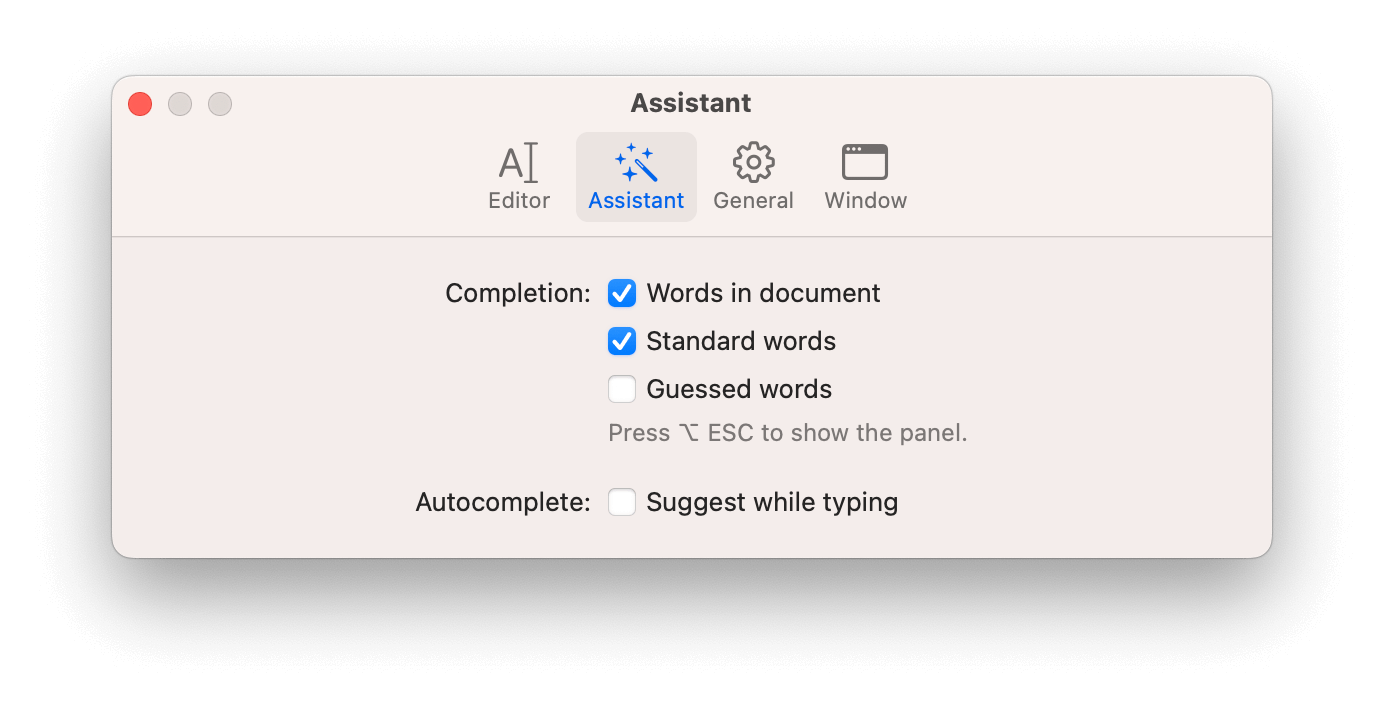
MarkEdit supports word completion, you can complete the input by pressing option-esc or fn-F5:

In this mode, use arrow keys (or ctrl-n, ctrl-p) to navigate between items, enter or tab to accept a suggestion, esc to dismiss the panel.
If you rely on this feature heavily, it's recommended to enable Suggest while typing:

MarkEdit supports all native text checking features, you can toggle them by going the Edit menu and selecting Spelling and Grammar.

Note that if you heavily rely on automatic spelling correction, it's recommended to keep Render Invisibles as selection, which can bring better performance for autocorrect.
Alternatively, right-clicking on the editing area should also show the option.
MarkEdit has a built-in statistics view:

This is not enabled by default, to enable it, right-click on the toolbar to customize:

Alternatively, you can also open it by pressing ⇧ ⌘ I.
MarkEdit has a Quick Look extension to provide syntax highlighting for Markdown files, in the Finder app.
To enable it, go to System Settings > Privacy & Security > Extensions > Quick Look, and make sure MarkEdit is checked.
Grammarly is not enabled by default, you can enable it on the Edit menu, or pressing ⌥ ⌘ G.

To use premium features, click on the Grammarly logo and sign in your account.
It's built on top of the official Grammarly SDK and does not send requests to other servers.
MarkEdit doesn't support exporting Markdown files to other formats, such as PDF or Microsoft Word. Instead, you can copy Pandoc commands in MarkEdit, and paste them into Terminal in order to execute.

The reason behind this is that we cannot do any better than Pandoc, if you write Markdown on macOS, you should really check it out: Pandoc. For detailed usage of Pandoc, please refer to their official user manual.
The Pandoc default file is located at ~/Library/Containers/app.cyan.markedit/Data/Documents/pandoc.yaml, you can change options and variables there to better fit your needs.
MarkEdit offers a "shy" way to keep the UI clean while leave an opportunity to let some users customize the app, relies on these two files:
~/Library/Containers/app.cyan.markedit/Data/Documents/editor.css
~/Library/Containers/app.cyan.markedit/Data/Documents/editor.js
To change the appearance, just open editor.css and put your custom style sheets there (requires restarting the app to take effect).
For example, this style sheet enables "readable width" for the editor, it looks nicer when you prefer to edit files in full screen.
.cm-line {
margin: 0 auto !important;
max-width: 800px !important;
}If you like more margins when line numbers are off, try this one:
.cm-content {
margin-left: 20px !important;
margin-right: 20px !important;
}You can check out the styling guide to learn selectors used in CodeMirror.
Obviously, editor.js is similar but for customizing the behavior. There's window.editor to interact with, to check all available interfaces, refer to index.ts.
To debug your customizations, right click the editor, and select Inspect Element to show the web inspector.
Please note that this is not intended to replace the theming system or extension system, and there are situations that this approach cannot help with.
If you regret making setting changes and would like to go back to the initial state, simply just remove this file and restart the app:
~/Library/Containers/app.cyan.markedit/Data/Library/Preferences/app.cyan.markedit.plist
This file will be recreated and other user data like documents won't be affected.
If you would like to manipulate text like a Pro, please check out Text Processing.